MUSEUM


ABOUT
GALLERIE
CONTACTS


At this thought he was overwhelmed by such fear that he suddenly sat bolt upright. Then began to laugh.
SCROLL
Как сделать

Меню хамелеон mo.ti
Инструкцию взял вот отсюда: https://mo-ti.ru/hamelionmenu
1. Делаем меню в zero блоке.
2. Код меняет только цвет текста. Для всех иконок, линий и т.п. нужно делать svg изображение и ставить класс у элемента icon-black и icon-white
3. Для того, чтобы меню понимало, где менять цвет, мы создаем якорную ссылку #chameleon
4. Добавляем код и меняем #rec на ваш.
1. Делаем меню в zero блоке.
2. Код меняет только цвет текста. Для всех иконок, линий и т.п. нужно делать svg изображение и ставить класс у элемента icon-black и icon-white
3. Для того, чтобы меню понимало, где менять цвет, мы создаем якорную ссылку #chameleon
4. Добавляем код и меняем #rec на ваш.
<style>
.fixed {
position: fixed;
width: 100%;
top: 0px;
z-index: 9999;
/*Скрыть меню и загрузке*/
}
.chameleonshow{
transform: translateY(0%) !important;
}
.transtime{transition: all 0.4s cubic-bezier(0, 0, 0.8, 1.0)}
.fixed .t396__artboard {transition: all 0.4s ease}
div.chameleon .t396__artboard {background-color:#1d1d1d !important} /*меняем цвет для темного фона*/
div.chameleon .tn-atom {color: #ffffff !important} /*меняем цвет для светлого фона*/
.icon-white{display:none}
div.chameleon .icon-white{display:block}
div.chameleon .icon-black{display:none}
</style>
<script>
$(document).ready(function(){
let chameleonID = '#rec311649951'; /*id нашего zero меню*/
let scrolldistance = 100; //Дистанция появления меню
let menuHeight = 0;
let sector = 0;
let ancArr = [];
$(chameleonID).addClass('fixed');
setTimeout(function(){$(chameleonID).addClass('transtime')}, 500);
function findAnchors(){
menuHeight = $(chameleonID).height(); //Высота меню
i=0;
$('a[name="chameleon"]').each(function(){
ancArr[i] = $(this).offset().top; i++;
});
};findAnchors();
function getSector(){
let topDoc = $(document).scrollTop();
if(topDoc > scrolldistance){$(chameleonID).addClass('chameleonshow');
}else{$(chameleonID).removeClass('chameleonshow')};
for(i=0; i<ancArr.length; i++){
if( (topDoc+menuHeight) < ancArr[i] ){ sector = i; break;
}else if ((ancArr.length-1) == i) { sector = i+1; break;
};
};
if(sector % 2){$(chameleonID).addClass('chameleon');
}else{ $(chameleonID).removeClass('chameleon');
};
};
$(window).scroll(function() {getSector()});
$(window).resize(function() {findAnchors()});
});
</script>
Общие действия
1. Все элементы располагаем на экране и двигаем вправо, как бегущая строка
2. Высоту экрана делаем 650 px и растягиваем на 100% экрана.
3. Делаем у блока Overflow VISIBLE
4. Снизу добавляем Zero блок с высотой равную длине шага последнего элемента. Но вообще лучше просто делать экспериментальным путем.
5. Чтобы наш текст не залезал уже на 3 блок (который темный), мы в 3 блоке создаем штук 20 невидимых шейпов, чтобы у нас было много слоев, далее выше них делаем перекрытие шейпом в цвет фона (под эти шейпом и будут прятаться элементы, которые анимированы по скроллу), а уже над этим шейпом вы располагаем всю нашу инфу, которая должна быть в блоке. Скрин ниже.
2. Высоту экрана делаем 650 px и растягиваем на 100% экрана.
3. Делаем у блока Overflow VISIBLE
4. Снизу добавляем Zero блок с высотой равную длине шага последнего элемента. Но вообще лучше просто делать экспериментальным путем.
5. Чтобы наш текст не залезал уже на 3 блок (который темный), мы в 3 блоке создаем штук 20 невидимых шейпов, чтобы у нас было много слоев, далее выше них делаем перекрытие шейпом в цвет фона (под эти шейпом и будут прятаться элементы, которые анимированы по скроллу), а уже над этим шейпом вы располагаем всю нашу инфу, которая должна быть в блоке. Скрин ниже.

Шрифт: Cormorant Garamond
Почему я добавляю шрифт изображением
У меня куча шаблонов с кучей разных шрифтов. Тильда не разрешаем столько шрифтов использовать на одном сайте (а все шаблоны у меня на одном домене). Я и добавляю все как изображение. Иначе все шаблоны были бы одинаковые и скучные.
Фиксирование
Для того, чтобы зафиксировать нужный нам объект, в настройках анимации по скроллу мы выбираем данную функцию.
Все элементы находятся на главном экране, поэтому для всех триггером мы ставим "on Window Bottom". Это позволит не считать расстояние от верха экрана до каждого анимируемого элемента, чтобы вся анимации сработала синхронно.
PS. Расстояние у каждого элемента нужно выставлять nuulf? когда анимируемые элементы находятся на втором блоке и ниже, а также они находятся на разной высоте между собой.
Все элементы находятся на главном экране, поэтому для всех триггером мы ставим "on Window Bottom". Это позволит не считать расстояние от верха экрана до каждого анимируемого элемента, чтобы вся анимации сработала синхронно.
PS. Расстояние у каждого элемента нужно выставлять nuulf? когда анимируемые элементы находятся на втором блоке и ниже, а также они находятся на разной высоте между собой.
Сохранение 100% высоты экрана
Чтобы сохранить пропорции в блоке, мы делаем высоту блока 100% высоты экрана. Минимальное значение 550 px будет достаточно.
Выставляем значение блока OVERFLOW VISIBLE
Вниз добавляем пустой Zero блок с высотой равную шагу анимации по скроллу.
Выставляем значение блока OVERFLOW VISIBLE
Вниз добавляем пустой Zero блок с высотой равную шагу анимации по скроллу.

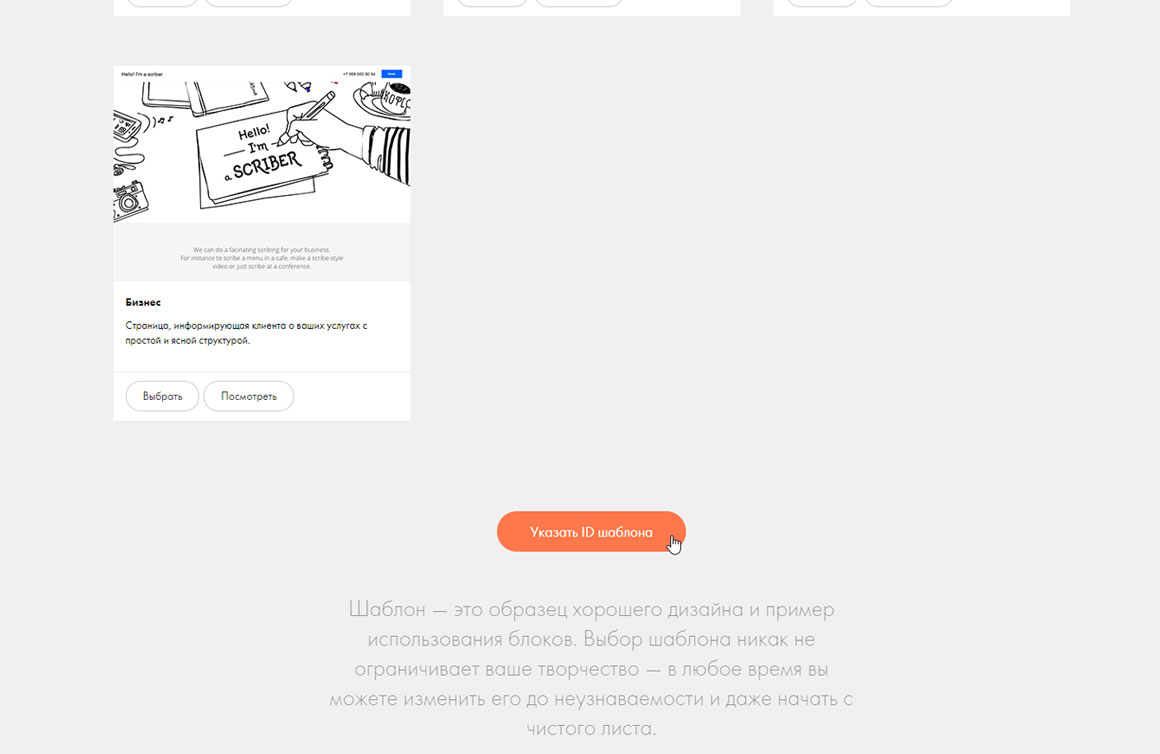
ID шаблона
19152071

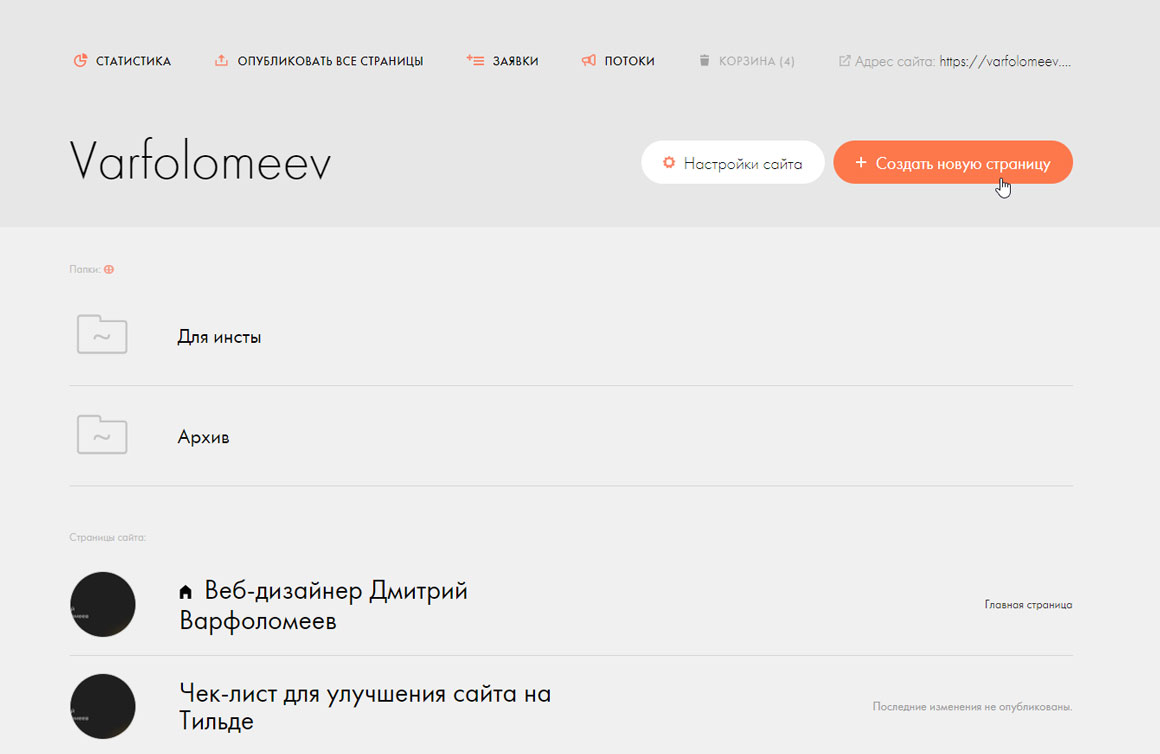
Как добавить шаблон


Создаем новую страницу на сайте

Скроллим в самый низ

Добавляем нужный id шаблона